blogr.com
Well, another blog-foto-.. site and this time it's from an Austrian crew again, called Knallgrau! This is enough reason to take a closer look and discuss the interface and 'look and feel' of this application.
What I like is this new kind of style with the big letters and big input fields as e.g. Dropsend or Photojojo also use it. What I also appreciate is a kind of new communication with the users which increases usability a lot, as I think. Further details can be read under thinkvitamin (can't find the entry at the moment...)
- First Impression
As I mentioned before the first impression is really nice, the registration works uncomplicated and looks very clear. The second step (into the app) becomes a little bit more complicated on the first look. So I need some time to orientate myself, and I think the colors for the default-template are one reason for that. - Look and Feel
What I find a little bit disturbing is this kind of separation blogr.com uses for its main areas Photo, Video, Blog in this strange-looking "L" form ;)
The colors and fonts could sometimes use a little bit more contrast, especially the grey fonts are sometimes not so easy to read. All in all the design of blogr.com is not as fancy as most of the other web 2.0 apps, but has it's advantages. - Usability
The concept of View and Edit is not completely satisfying designed for my opinion. At first I was looking for an opportunity to add videos and photos in the "View" section besides Photo and Video (as I am used that from flickr.com and zooomr.com) after I realised that I've to change to Edit Mode using the menu in the second line.
The problem is that blogr.com uses the concept of blogs (edit & view, as e.g. blogger.com does that, too) also for the videos and photos area. But here I expect the same behavior as used at flickr.com or zooomr.com and this means a direct upload opportunity at the photos itself.
And the other problem is, that I often don't know in which mode I'm currently in. The only orientation I see is the orange Visit Space button. As I mentioned before, the wording Manage this Space / Visit Space could maybe be improved ;)
The Edit Mode itself has wonderful opportunities, but also some kind of unsolved problems as I think:
blogr.com uses different navigation opportunities in the Manage section:- A combination of the menu on the left side and the tabs, when you are in the Manage mode.
- And the shortcuts (Manage.., Upload, ..) in the second line, which lead you directly into several areas of the manage mode.
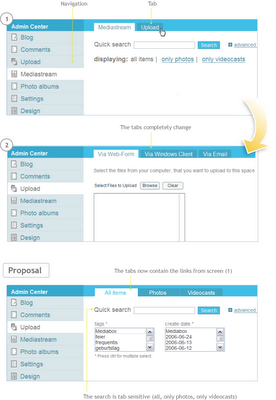
The main usability-problem is that the tabs are also affected by the navigation on the left and several function buttons in other tabs. That's really confusing and a big usability bug for my opinion ;)
For example, Upload is a menu point and a tab. When you open the Upload tab, the complete menu point (and not the tab) changes. (and so on...)
Create New Posting is a button and a tab, so when you click on the button the tab changes, which is also not ideal
- Features
- Edit Photo: amazing feature where one can edit the surface of the photos - in a web app.
- Upload: Missing progress bar and Save functionality. What happens, when I forget to save after uploading an e.g. 30MB video file?
- Picture Size: I love that, you can define your picture size just by using this slider. Great.
- Delete: brings me to the manage area after I deleted a photo. But do I want that? Suddenly I am in the menupoint Mediastream?! The rollover behavior in this area is also a bit 'unusually'.
- Create a photoalbum: A great solution for my opinion. One click adds a photo, click on the [x] icon of a photo removes it. That's the way it should be :) No dialog window, no checkboxes.
- Benefit
The combination of videos, photos and blog is a logical next step in the web 2.0 scene and it's great how knallgrau did that job for most parts of this app. As mentioned before it's really easy to registrate and get your own URL.